はてなブログ「Material」テーマのカスタマイズ
前回はMaterialテーマを設定しました。
数ヶ月たっていくつか気になるところが出てきたので、色々カスタマイズします。
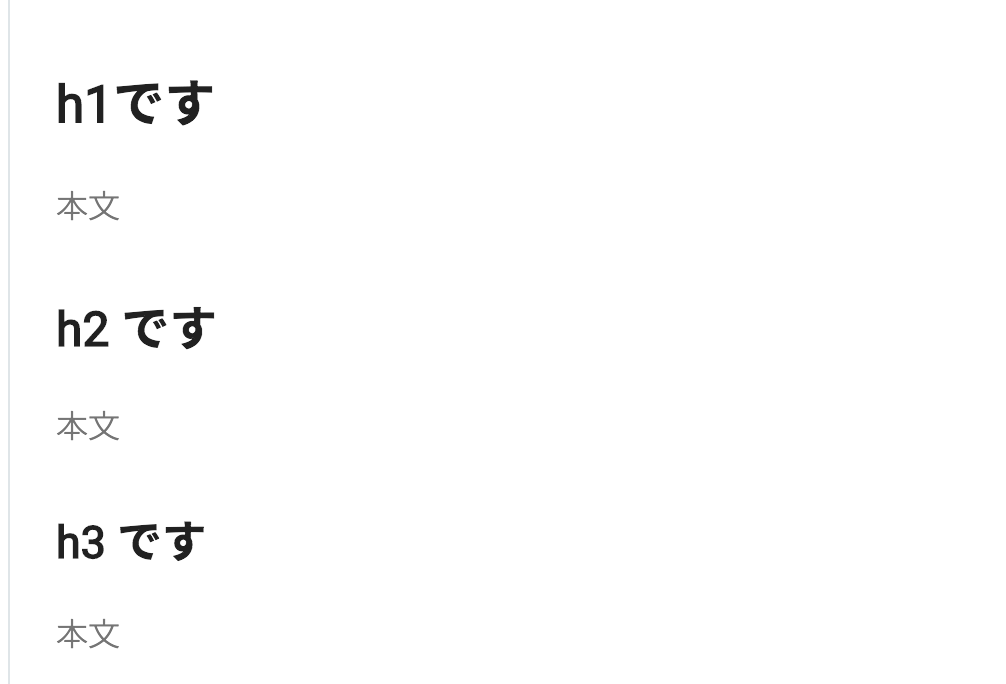
headingタグ(h1、h2とか。見出しタグ)
before

h1とh2とh3がほぼ同じ見た目なので、記事のブロックがわかりにくいです。 こういう事です。私にはほぼ同じに見えます。
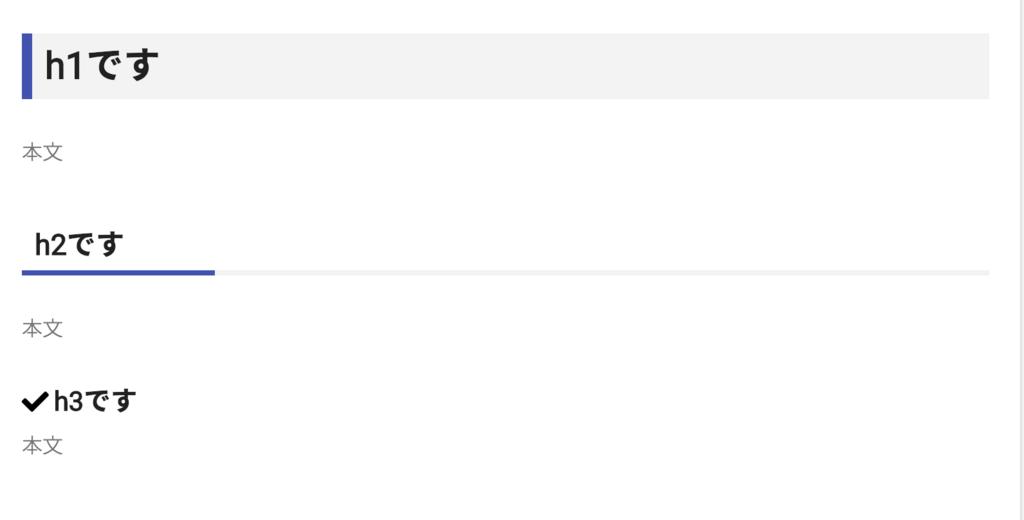
after

かっこよくなりました。
やったこと
fontawesomeの設定
これだけでは見た目変わりませんが、この後使います。
cssの設定
こちらの「みだし3種」を参考にいれました。
コードはこちらです。 - h1〜h3を対象に変光 - 色の変更(テーマカラーに合わせています) - 文字サイズをいい感じに調整 - marginとかpaddingをいい感じに調整
.entry-content h1 { padding: 4px 10px; background: #f3f3f3; border-left: 8px solid #3F51B5; margin:80px 0 30px 0; font-size: 180%; } .entry-content h2 { position: relative; border-bottom: 4px solid #f3f3f3; padding: 3px 10px; margin:40px 0 30px 0; font-size: 140%; } .entry-content h2::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background:#3F51B5; z-index: 2; content: ''; } .entry-content h3 { position: relative; padding-left: 1.2em; line-height: 1.4; margin:30px 0 8px 0; font-size: 130%; } .entry-content h3:before{ font-family: Font Awesome\ 5 Free; /*アイコンユニコード*/ content: "\f00c"; /*アイコン色*/ color: #000; position: absolute; font-size: 1em; left: 0; top: 0; }
これを、「デザイン」->「カスタマイズ」->「デザインcss」に追記しています。(追記じゃないと以前の変更が消えちゃうので追記です)
本文の調整
本文って言っているのは、h1とかじゃないところです。ここみたいなメインの文章ですね。
headingタグをいい感じにした結果、本文が - 左に寄りすぎている - 行ごとの隙間がせまい
と思ったので調整します。
before

after

すきまが多くなって見やすくなったと思います。
やったこと
.entry-content p{ margin:0 1em 1.5em 1em; line-height: 27px; }
これをさっきと同じく、「デザイン」->「カスタマイズ」->「デザインcss」に追記しています。
font変える
before

after

やったこと
body { font-family: "メイリオ", Meiryo; color: #555555 }
フォントの変更と、ちょっと色が薄すぎるな、と思ったので色の調整です。
これもさっきと同じく、「デザイン」->「カスタマイズ」->「デザインcss」に追記しています。
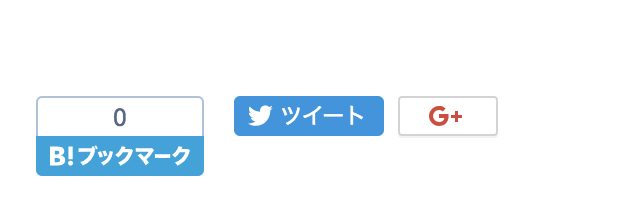
SNSボタンかっこよく
before

after

やったこと
Materialテーマの作者さんの紹介記事そのままです。
最終的なデザインCSS
/* <system section="theme" selected="8454420450093337097"> */ @import url("https://blog.hatena.ne.jp/-/theme/8454420450093337097.css"); /* </system> */ /* 2カラムレイアウト */ #container #content { width: 1160px; } #main { width: 800px; float: left; } #box2 { width: 300px; padding: 24px; float: right; margin-top: 0; margin-bottom: 60px; background-color: #fff; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26); border-radius: 2px; -webkit-animation-duration: 0.4s; -webkit-animation-duration: 0.4s; -webkit-animation-fill-mode: both; -webkit-animation-fill-mode: both; -webkit-animation-name: slideRight; -webkit-animation-name: slideRight; -webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1); -webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1); position: relative; } @-webkit-keyframes slideRight { 0% { -webkit-transform: translateX(6.25em); transform: translateX(6.25em); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } @keyframes slideRight { 0% { -webkit-transform: translateX(6.25em); transform: translateX(6.25em); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } #box2-inner { width: auto; } .hatena-module { text-align: left; padding-right: 0; width: 300px; float: left; } @media (max-width: 1024px) { #container #content { width: 95%; } #main, #box2, .hatena-module { width: 100%; float: none; } #box2 { padding: 0; background-color: transparent; box-shadow: none; border-radius: initial; -webkit-animation-duration: initial; -webkit-animation-duration: initial; -webkit-animation-fill-mode: none; -webkit-animation-fill-mode: none; -webkit-animation-name: initial; -webkit-animation-name: initial; -webkit-animation-timing-function: initial; -webkit-animation-timing-function: initial; } } /* Responsive: yes */ .entry-content h1 { padding: 4px 10px; background: #f3f3f3; border-left: 8px solid #3F51B5; margin:80px 0 30px 0; font-size: 180%; } .entry-content h2 { position: relative; border-bottom: 4px solid #f3f3f3; padding: 3px 10px; margin:40px 0 30px 0; font-size: 140%; } .entry-content h2::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background:#3F51B5; z-index: 2; content: ''; } .entry-content h3 { position: relative; padding-left: 1.2em; line-height: 1.4; margin:30px 0 8px 0; font-size: 130%; } .entry-content h3:before{ font-family: Font Awesome\ 5 Free; /*アイコンユニコード*/ content: "\f00c"; /*アイコン色*/ color: #000; position: absolute; font-size: 1em; left: 0; top: 0; } .entry-content p{ margin:0 1em 1.5em 1em; line-height: 27px; } body { font-family: "メイリオ", Meiryo; color: #555555 } .sns-header, .sns-footer { padding: 0 24px; } .sns-area { margin: 30px auto 10px; padding: 0; overflow: hidden; table-layout: fixed; display: table; width: 100%; } .sns-area li { list-style-type: none; display: table-cell; vertical-align: middle; } .sns-area li:last-child { margin-right: 0 } .sns-link { position: relative; display: block; color: #fff; text-align: center; text-decoration: none; outline: none; overflow: hidden; height: 42px; line-height: 42px; } .sns-link::after { position: absolute; top: 50%; left: 50%; z-index: 2; display: block; content: ''; width: 0; height: 0; background-color: rgba(255,255,255,.3); border-radius: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); opacity: 0; } .sns-link:hover { text-decoration: none; } .sns-link:hover::after { -webkit-animation: circle .75s; animation: circle .75s; } @-webkit-keyframes circle { 50% { opacity: 1; } 100% { width: 300px; height: 300px; } } @keyframes circle { 50% { opacity: 1; } 100% { width: 300px; height: 300px; } } .sns-twitter { background: #55acee; } .sns-facebook { background: #3a5795; } .sns-bookmark { background: #00A5DE; } .sns-pocket { background: #ED4055; } .blogicon-twitter, .blogicon-facebook, .blogicon-bookmark, .blogicon-chevron-down { margin-right: 5px; } @media only screen and (max-width: 767px) { .sns-txt { display: none; } .blogicon-twitter, .blogicon-facebook, .blogicon-bookmark, .blogicon-chevron-down { margin-right: 0; } } /* 読者になる */ .hatena-follow-button { color: #fff !important; background: #4eacd1!important; }
だんだん大げさになってきて、管理が大変そうになってきました、、、
【Unity】ビルドでエラー「com.android.dex.DexException: Multiple dex files define」
とあるassetを追加後に発生しました。
原因はjarなり、aarなりが重複している事。 追加されたファイルを確認し、似たような名前のjarやaarが無いか確認。 合った場合、バージョンが古い方を削除すればOK。
例のごとく、assetにplay-store系のjarやaarが直接含まれている場合に起こりがちなエラー。
※例のごとくについては以下を参照 www.moyashidaisuke.com
エラーログ
CommandInvokationFailure: Gradle build failed. /Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home/bin/java -classpath "/Applications/Unity5.6/PlaybackEngines/AndroidPlayer/Tools/gradle/lib/gradle-launcher-2.14.jar" org.gradle.launcher.GradleMain "assembleDebug" stderr[ FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':transformClassesWithDexForDebug'. > com.android.build.api.transform.TransformException: com.android.ide.common.process.ProcessException: java.util.concurrent.ExecutionException: com.android.dex.DexException: Multiple dex files define Lcom/google/android/gms/actions/ItemListIntents; * Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. ] stdout[ Incremental java compilation is an incubating feature. :preBuild UP-TO-DATE :preDebugBuild UP-TO-DATE :checkDebugManifest 〜省略〜 BUILD FAILED Total time: 1 mins 14.779 secs ] exit code: 1 UnityEditor.Android.Command.Run (System.Diagnostics.ProcessStartInfo psi, UnityEditor.Android.WaitingForProcessToExit waitingForProcessToExit, System.String errorMsg) UnityEditor.Android.GradleWrapper.RunJava (System.String args, System.String workingdir, UnityEditor.Android.Progress progress) Rethrow as GradleInvokationException: Gradle build failed UnityEditor.Android.GradleWrapper.RunJava (System.String args, System.String workingdir, UnityEditor.Android.Progress progress) UnityEditor.Android.GradleWrapper.Run (System.String workingdir, System.String task, UnityEditor.Android.Progress progress) UnityEditor.Android.PostProcessor.Tasks.BuildGradleProject.Execute (UnityEditor.Android.PostProcessor.PostProcessorContext context) UnityEditor.Android.PostProcessor.PostProcessRunner.RunAllTasks (UnityEditor.Android.PostProcessor.PostProcessorContext context) UnityEditor.HostView:OnGUI()
今回は、以下の2つが重複していました。
- play-services-basement-11.0.4.aar
- com.google.android.gms.play-services-basement-15.0.1
play-services-basement-11.0.4.aar(古い方)を削除すればOK。
UnityのiPhoneX対応で苦労したポイントメモ
当時のログがあまり残ってないのもあって、不完全ですが、メモという事でご容赦ください。
やるべき事(ざっくり)
Submitting iOS apps to the App Store - Apple Developer
- iOS 11 SDKでビルドする
- iPhoneXのSupreRetinaディスプレイに対応する
iOS 11 SDKでビルドする
必要要件の確認
iOS 11 SDKでビルドするためには、XCodeの9以上にする必要があります。
そして、XCodeの9.0〜9.2まではSierra、9.3以降はHighSierraに更新する必要があります。(9.2でSierraという組み合わせも考えられなくは無いですが、敢えて古いバージョンを使う理由がなければ、この際最新にした方が良いと思います。)
そして、HighSierraにするには、Unityのバージョンが問題になる事があります。
最低でもUnity 5.5.4p5 以上が必須になります。
必要要件まとめ
- iOS 11 SDK
- XCodeの9以上
- HighSierra
- Unity 5.5.4p以上
はい、明らかに大変そうな予感がぷんぷんします。 特にしんどそうなのが、Unityのバージョンアップが必要な場合です。
変更前 * iOS 11 SDK * XCodeの9.3 * HighSierra * Unity 5.6.
にを採用する事にしました。 Unityが5.6系なのは2017系だと更新が激しすぎてしんどそうだったためです。 5.5系よりは寿命が長そうとの判断もあります。(5.X系の最新なので)
もろもろバージョンアップ
OSのアップデート
普通にやればOK
XCodeのアップデート
普通にやればOK
ビルドで失敗する、、、(iOS) podが壊れてるっぽいエラーが出てたので最新化したら通りました。 https://qiita.com/Yuta/items/a20f4ea3207635b4ef9e
Unityのアップデート
インストールまでは普通にやればOK。 基本的には既存のUnityとは別でインストールする事をおすすめしますが、今回はHighSierraにした時点で過去のUnityが使い物にならなくなるので、上書きでも良いと思います。
コンパイルエラー潰す
gettype使えない対応 http://tsubakit1.hateblo.jp/entry/2016/11/25/235315#Unity-55%E4%BB%A5%E9%99%8D%E3%81%AE%E5%A0%B4%E5%90%88
targetSDKVersionはどちらにしろあげないといけないので、全て26に統一しました。
iPhoneXのSupreRetinaディスプレイに対応する
自分で書いたアプリのディスプレイ対応
Unity公式のを参考に
外部ライブラリ対応
あと、外部ライブラリを使っている場合、ライブラリの更新が必要になるケースが多いです。(広告とか)
これがまた大変です、、、
Unityのライブラリはunitypackageという、関連ファイルをまとめたものを展開する方式が一般的ですが、これは上書き機能しかありません。
Aというファイルが、新しいsdkでAというファイルのまま更新される分には問題ないですが、AというファイルがBというファイルにリネームされた(ディレクトリ構造が変わった場合含む)場合、sdkを更新してもAというファイルは残り続けます。 古いファイルが残っていると、大体コンパイルエラーで動かなくなります。
なので、sdkを更新する前に、古いsdkのファイル郡を一旦削除する、という手順を踏む事になりますが、そもそもどれかunitypackageから展開されたものなのか、という関連性はどこにも残っていません。 バージョン管理しているのであればその履歴から、ディレクトリにまとまっているものであればディレクトリ単位で削除、といった手段が考えられますが、これも問題があります。
削除してくれるAssetもあったようですが、今見たら入手不可能になっていました、、
中にはお作法が悪くて、ディレクトリがまとまってないものが存在したり、インポートした後に、手動でマージ(AndroidManifest等)を強制されるライブラリもあったりするので、試行錯誤して消すしかありません。 AndroidManifestといえば、一生懸命書いた既存のAndroidManifestを無慈悲に上書きしようとしてくるやつもいるので注意が必要です。
また、native系のファイル(jarとか)も同じようなもので、昔のやつだとplaysotre系のjarとかaarが直接unitypackageに含まれていて、それが別のライブラリに含まれているバージョンと競合したりします。
unitypackageとのひもづけをproject上に残しておいて、一括で削除する機能、公式でください、、、
Android64k問題
trouble writing output: Too many field references to fit in one dex file: 92846; max is 65536.
sdkを更新したらなぜか死ぬほど増えた。
MultiDexビルドも頑張ってやったけどアプリが安定せず、困ったな〜と思ってたら、5.6で追加されたgradleでのビルドにしたらあっさり通った。
特に Unity では、DEX (Dalvik Executable 形式) ファイルのメソッド参照数が減少します。つまり、DEX 制限問題に遭遇する可能性は低くなります。
特にカスタムすることなく、デフォルト設定であっけなく動いた、、、
UnityでAndroid64k問題にぶちあたった場合は、是非試してみてください。
感想
iPhoneX対応うんぬんより、unitypackageの更新しんどい問題が一番やばかった、、、
UnityでAndroid O向けに通知をする
概要
Android O では通知にChannel(チャンネル)という概念が導入されています。
Android O というのはAndroid8系の事で、APIバージョン26でAndroidManifestで言う所のtargetSdkVersion=26の事です。
で、Channelというのは通知をグルーピングして設定を変えたりできる類のものなのですが、Android O ではこの新機能のChannelを使う事が必須になっています。
使わない結果は↓の通りです。 チャンネルが無いよ(No Channel found)ってエラーが出ます。
07-08 13:28:25.682 1152-2944/? E/NotificationService: No Channel found for pkg=com.XXXXX.XXXXXXX, channelId=null, id=560, tag=null, opPkg=com.XXXXXX.XXXXXX, callingUid=10219, userId=0, incomingUserId=0, notificationUid=10219, notification=Notification(channel=null pri=0 contentView=null vibrate=[250,500,250,500] sound=android.resource://com.XXXXXX.XXXXXX/2131034112 defaults=0x4 flags=0x11 color=0x00000000 vis=PRIVATE)
当然Unityでも通知はAndroidの機能を使っていますので影響がありますので、既存アプリで通知機能があるアプリは更新が必要です。
対応案
案1:targetSdkVersionを25以下にする
急場はしのげるかもしれませんが、2018年の後半にはtargetSdkVersion=26以上がアプリの更新に必要となりますので、おすすめできません。 www.telemarks.co.jp
案2:自前で実装する
Androidのネイティブ処理詳しい方はどうぞ。 公式にサンプルコードがあります。
Notifications Overview | Android Developers
案3:Assetを使う
AssetStoreで通知(Notification)で検索すると、Assetがけっこうな数ヒットします。 Unity Asset Store - The Best Assets for Game Making
ここで気をつけなければいけないのが、「Android Oに対応してる」「Channelに対応している」と明記されているかどうかです。

こんな感じで書いてあれば多分大丈夫。更新が2017年の8月より昔のもの(まだAndroid Oが出ていない)や、明記されてないものは動かない可能性が高いです。
今回はこれを使ってみましたが、どれもそんなに変わらないと思います。
Android Local Notification Plugin - Asset Store
実装例
初期処理
private const string ANDROID_CHANNEL_ID = "channel1"; void Start(){ #if UNITY_EDITOR // nothing #elif UNITY_IOS #elif UNITY_ANDROID LocalNotificationUnity.CreateChannel(ANDROID_CHANNEL_ID, Define.APP_TITLE, Define.APP_TITLE, NotificationImportance.HIGH, true, true, "soundName", NotificationSoundContentType.UNKNOWN); #endif }
割と適当ですが、こんな感じで最初に起動する処理のStart() あたりでChannelを作ってあげましょう。 Channelを複数作って〜という事であればもっと複雑になりますが、とりあえず通知したいだけならこれで十分。 通知の時の音とかもこのタイミングで指定するようです。
通知処理
public static void SetAndroidLocalNotification(int id, int sec, string body){ #if UNITY_EDITOR Debug.Log("localnotify " + body); #elif UNITY_ANDROID DateTime now = DateTime.Now; TimeSpan secTS = new TimeSpan(0, 0, sec); LocalNotificationUnity.SendNotification(ANDROID_CHANNEL_ID, Define.APP_TITLE, body, now.Add(secTS), id); #endif }
このAssetはDatetimeを引数に取るタイプだったので、使いやすいようにラップする関数を適当に作ります。 通知するChanelも一緒に指定しますが、今回は1Channelしかないので固定値でOK。
つぶやき
- iOSはUnityの組み込み処理で通知ができるのになぜAndroidは無いのか
- このAssetは全部キャンセル処理がなぜか無かったです、、、
- Channel必須にしなくてもいいのになぁ、、、
アプリのiPhoneX対応の必須化は更新も対象になったよ、という話
以前似たような記事を書いた時は必須じゃなかったのが必須になりました。
↓以前の記事 moyashidaisuke.hatenablog.com
オリジナルのソース
Starting July 2018, all iOS app updates submitted to the App Store must be built with the iOS 11 SDK and must support the Super Retina display of iPhone X.
2018年7月から、全てのiOSアプリの更新で、iOS11SDKとSupreRetinaディスプレイの対応が必須になる、との事です。 なので、この記事を書いている今は既に必須になっています。
思ったより早かったですね、、、
時系列でまとめると、
- 2018/2 「2018/4」から新規の時にiPhoneX対応が必須になるよアナウンス
- 2018/4 新規の時にiPhoneX対応が必須になる
- 2018/5 「2018/7」から更新も含めてiPhoneX対応が必須になるよアナウンス
- 2018/7 更新の時にもiPhoneX対応が必須になる
Apple厳しいな〜と思っていたら、Androidでも同じような話があるようなので、こちらも注意が必要そうです。
近況報告と振り返り
1ヶ月くらいブログの更新が滞ってたので近況報告と、自分向けの振り返りを兼ねて。
最近どうしてたの
忙しかったです。連絡が滞っててしまい、関連各所の皆様については申し訳なかったです。
- 仕事でメインでやってる複数プロジェクトのリリース時期が同じくらいになってしまう
- 知り合いのお手伝い案件のリリース時期も同じくらいになってしまう
- 急遽AWS Summitでちょっと話す事になった
というわけで、ずっと仕事してた気がする、、、 倒れるほど働くとかブラックな感じではないですが、めっちゃ集中して作業して疲れ果てて余裕なくなってました。
ギターも弾かず、旅行にも行かず。
お仕事
みんれびというエンディング(葬儀関連)業界のITスタートアップに転職して、1年ちょっと経ちました。
1年間振り返り
次の4年半でやりたい事と転職理由 できなかった事の裏返しになってしまうですが、ゲームじゃないサービスにじっくり取り組んで見たかったのが一番大きいです。 あと、もっと組織に食い込んで影響範囲広げつつ、社外でももっと活動したいと思っています。
元々考えてた目的はけっこう叶えられているので、転職して良かったな〜と思います。
- ゲームじゃないサービス
- やってます
- 運用も新規も両方
- 組織に食い込んで
- マネージャーという肩書をいただいて、採用活動からやっています
- 社外でももっと活動
- (最近行けてないですが)勉強会行ってLTしたり
- AWS Summitでも話しました
できるようになった事、チャレンジした事 [技術面]
- インフラ周り
- AWSと周辺サービスがっつり使って設計、構築
- 結局全部作り変えた
- 最近はコンテナ
- 2018/7に東京リージョンで使えるようになるFargate待ち遠しい
- サーバレスもいいよね
- 手法とか
- TDD始めました
- テスト書きながら作った方が総合的には早いくらいまでは慣れてきた
- DDD始めました
- ある程度うまく行った事例を作れた
- TDD始めました
- 言語、FWとか
- Laravelがっつり
- 前職で最後の方だけ使ってたけど、リリースされたサービスで使ったのは現職から
- webにおいて必要な機能は大体網羅されてて、特別な要件が無い場合に潰しがきくFW
- 制約のきつさが個人的にちょうど良い(きつすぎでもなく緩すぎでもなく。使い方で調整できる
- DDDと相性良い
- Go始めました
- 過去のしがらみ(闇)が少ない新しい言語ってのは良いですね
- 良くも悪くも枯れてないのでライブラリの選定(そもそも使わないという選択肢も)が大変
- vue.js始めました
- 社内ツールは冒険できるので使い始めた
- 完全新規だとNuxt.jsが素晴らしい
- そもそもSPAはアーキテクチャとしてクライアントとサーバサイドが分離されて綺麗(HTMLをレンダリングする処理がPHPとjs混在してぐちゃらない)
- そもそもSPAはユーザー体感的に速い
- Nuxtも良くできていて、少しだけルール覚えれば簡単に作れる
- SSRも勝手にやってくれる
- コンポーネントっていいよね(htmlとjsとcssがセットで管理できる、、、)
- cssのscopedいいよね
- 早く本サービスで使いたい
- GitHub始めました
- あこがれのPRで開発
- Laravelがっつり
振り返ってみるとけっこう色々やりましたね、、、 SPAはユーザー体験が変わるので、本格的にチャレンジしたいです。他のも大事ですが、エンジニア以外には価値を説明しにくいやつですね、、、
- スピード感もって
- できるだけサービスに注力
- それ以外はできるだけ楽する
- できるだけサービスに注力
- でも負債はできるだけ抑えて
- 過去の負債とは戦いつつ
- 世の中のデフェクトには置いてかれないように
- しかも限られた工数で
というそれぞれ相反するもののバランスを取りながらやらなきゃいけないのがスタートアップですが、まあまあ良くやれたんじゃないでしょうか。
クライアントはNuxtで作って、サーバ側はインフラとか面倒なのでサーバレスでやりたいですが、サーバレスは設計を大きく変えないといけなくて(RDBとは相性悪いとか)使い所を気をつけないと行けないのがネックですね。
できるようになった事、チャレンジした事 [技術以外]
技術ほどたくさんは無いですが
- 採用に携わるようになった
- 純粋なWEBサービスの運用感覚が少しわかった
- SEOとか意識できるようになった
- ゲームに比べると考える事が多くて大変
- チームマネジメント
- ちょっとだけ
しばらく一人マネージャー+業務委託の方だったので、マネージャーとしての管理業務はほとんどやっていないのですが、開発ルール決めたり担当決めたりくらいはしていました。
あと、ゲームの場合は面白いゲームを作ってたくさんの人に遊んでもらって、あわよくば課金してもらって〜という課金モデルが確立されていますが、 今はそもそもどういうサービスを提供するかだったり、購入していただいた後の社内業務だったり、その後のお金の流れだったり、ビジネスは考える事が多いな〜と実感しています。
観点が多い分一人だけでは絶対無理で、他の役割を持った方々との協業を前に比べてすごく意識するようになりました。
前職は特にエンジニアが多い会社で、エンジニア同士だったらある程度つーかーで伝わるのが、すごい特殊な環境だったのだと思います。
社名変わりました
サービス名と同じ名前の「株式会社よりそう」になりました。 サービスの方のよりそうは、企画の段階から携わって作ったものなので、それと同じ名前になるというのは感慨深いです。サービスはまだまだやりたい事だらけなので、 早くもっと良いものにしたいな〜
というわけでエンジニアは随時募集中です。募集要項だと書いてないですが、とりあえず話聞きたいとかだけでも全然OKですよ。 corp.yoriso.com
あと、社名変更に伴って名刺も新しくなりました。
新しい名刺では念願のテックリードこと、TechnicalLeadを名乗れるようになりました。

今までの肩書が「マネージャー」だけで、外から見て何する人なのかイマイチ伝わらなかったのが少しわかりやすくなったのと、技術面を引き続きコアにしていくぞ〜という決意の現れです。
というわけで、みなさま引き続きよろしくお願いいたします。
仕事でのコミットで個人GitHubアカウントに草を生やす
TL;DR
- 会社のGithubアカウントと個人のGithubアカウントを統合する
- Githubの設定をちょっと変える
- 仕事してるだけで個人アカウントの草が生えて気持ち良い😄

きっかけ
ランキングにのっている企業さんや、著名な企業アカウントをいくつか拝見したところ、以下の事がわかりました。
企業別GitHubアカウントと個人アカウントのひもづけ
そもそも、企業別GitHubアカウントに個人をひもづけている(Peopleタブでアカウントが出て来る)企業と、ひもづけていない企業があります。
きっかけとなったfindyさんのランキングに出ている企業はひもづいています。 一方で、けっこう有名な会社でOSSを出してるような企業でも、ひもづいていない企業さんもあります。
ぱっと思いついたところではDeNAさん。 github.com
なんでランキングに入っていないんだろう?と疑問に思ったら、そもそも0人扱いになっていました。 後述しますが、セキュリティ的なルールとかあるのかもしれませんね。
ひもづいている個人のActivity
Peopleタブからひもづいている個人ページの情報を確認できますが、以下の2パターンいる事がわかりました。
- 単純にoss活動しているアカウントがひもづいているだけ
- oss活動と会社での活動がまざっているアカウント
a. 単純にoss活動しているアカウントがひもづいているだけ
activity(草とか、その下に表示されてる。草についてはこちらに、publicなリポジトリの情報のみが載ってる人。
b. oss活動と会社での活動がまざっているアカウント
activityに、「10 contributions in private repositories」とか載ってる人。 もしかしたら、個人のprivate活動的なリポジトリの可能性もありますが、平日にがつがつコミットしている場合は、仕事をしているのでは?と推測。
で、「あ、GitHubの個人アカウント、そのまま仕事に使ってる人ってまあまあいるんだ!」という事に気が付きました。(メールアドレスとかと一緒で、企業に属していて、個人のものを流用するという発想自体なかった)
というわけで検討してみました。
仕事アカウントと個人アカウントを統合のメリット・デメリット
enterpriseは使った事無いので、全体的に考慮されていないです。
メリット
- 毎日OSS活動をしなくても、仕事でがつがつコード書いていればアカウントに草が生えるので、気持ち良い😄
- アカウント切り替えなくて良い
- dotfilesとか
- qiitaとかcompassとか、SNSログイン系
- 社外での活動で通っている名前がある場合、社内でも同じ名前で活動できる
- 仕事でばりばりコード書いていますよ!という証跡に多少はなる
デメリット
- セキュリティ的には微妙
- まあ普通わけますよね
- enterpriseとか使っててIP制限かけてる場合とかどうなるんでしたっけ
その他気になるとこ
- 課金周り
- orgnizationの課金は、orgnaizationにひもづけるアカウントの数に対する課金なので、ひもづくアカウントの状態は関係ない
- 同じく個人アカウントが課金しててもしてなくても、orgnizationにどうひもづいているかは関係ない
- 企業別Githubアカウントの見えちゃいけないやつが見えちゃったりしない?
- リポジトリがprivateにさえなっていれば大丈夫
- リポジトリがprivateじゃないと、個人アカウントがどうとか関係なくダメ
というわけで、会社的なセキュリティルールさえ乗り越えられれば問題なさそうです。
やってみた
アカウント統合
なんと先人がいらっしゃいます。
私の個人アカウントはほとんど動いていない状態なので、会社アカウントに統合する事にしました。
qiitaのアカウントはGithubアカウント以外でログインして、設定画面からひもづけを削除->追加 したらひもづけが変更できました。
問題無い範囲でprivateリポジトリ系の情報を公開する
草
企業別アカウントとのひもづけを公開
orgnizationページ -> people から切り替えられます。(権限が必要かもしれません)

まとめ
OSS活動をしているメンバーがいる会社は、これをやるだけで無料でwebで宣伝してもらえたり、こういう人が所属していますよ!というアピールになるので、基本やった方が良いと思います。 そうじゃない場合も、草がはえるのは単純に気持ちが良いのでおすすめです。
【書評】「ソフトウェアデザイン 2018年4月号」を読んだ

- 出版社/メーカー: 技術評論社
- 発売日: 2018/03/17
- メディア: 雑誌
- この商品を含むブログを見る
機械学習特集
webエンジニアの自分でもある程度理解できる内容だった。 細かいロジックは専門家じゃないとわからないけど、それを支える周辺環境系(webサービスとか)だったり、webAPIを読んで利用するパターンとか、色々整ってきている感。 エンジニアでも(機械学習のじゃない)今時これくらい知ってた方が良いよ、という思いを感じる、、
機械学習に必要なのは
- 数学系のスキル
- エンジニア系のスキル
- 機械学習の流儀
pythonのツール特集
必要性がよくわからなかった、、、(それshで十分では、、、) 対象としている読者が不明。 書籍も出てるのを見たことがあるけど、対象の層がよくわからない
色々自動化して楽しようね、という思想はよくあるやつ。 エンジニアにとって、怠慢は美徳だから悪いこと言ってるわけじゃないんだけど、なんかもやもやする。
その他
- 及川さんと曽根さんの連載は最終回との事で残念。書籍化希望。
- 社会インフラのLinux
- 数十年使うシステムの保守を考えるとかすごすぎる
【書評】「絶対残業しない 超速仕事術 日経トレンディ5月号臨時増刊 2018年 春から始めるスゴイ新生活」を読んだ

絶対残業しない 超速仕事術 日経トレンディ5月号臨時増刊 2018年 春から始めるスゴイ新生活
- 作者: 日経トレンディ
- 出版社/メーカー: 日経BP
- 発売日: 2018/03/29
- メディア: 雑誌
- この商品を含むブログを見る
本屋さんでふらっと目についたので、たまにはこういうのも、と思い読んでみた。
自分の専門領域以外は驚くほど知っている事が少なくて、ビジネスマンとして偏ってる事を改めて実感、、、 時間管理とかプレゼン(説明資料)、決算書、ビジネス英語とか、孤高のエンジニアで無い限り、知っておいた方が得だよね、というネタの宝庫。
あと、世の中の一般の人達がどういう仕事をしているかが少しわかる。(文房具の特集が組まれるくらい、アナログに生きているらしい)
以下メモ
- 仕事術
- ソフトバンク流
- プレゼン資料のテンプレを提供したり添削したりしてくれる専門のチームがいるらしい
- 大きい会社だとそんなもの??
- 色数を押さえたり
- プレゼン資料のテンプレを提供したり添削したりしてくれる専門のチームがいるらしい
- マッキンゼー
- MECE
- フレームワーク
- トヨタ
- やる事一覧化
- 計測
- プレゼン(というか人に伝える事)をもう少しなんとかしないといけないので、入門書くらいは読んでみないとなぁ
- ソフトバンク流
- PC
- ショートカットを使おう
- フォルダ分けのプレフィックスに数字つけよう
- エンジニアだと当たり前だけど、エンジニア以外はそんなものだよね
- ↑の仕事術も、その筋の人たちには当たり前の事が書いてあるんだろう
- 文房具
- 最近は色々便利なもの増えてるんだなぁ
- デジタルメインだから使わないけど、、、
- みんなまだまだアナログで生きている
- 最近は色々便利なもの増えてるんだなぁ
- 格安スマホキャリア
- まとめてるのに相変わらずわかりにくい、、
- 3大キャリアの数字マジックほんとどうにかした方がいい
- 英語
- 中学単語で使える英語
- 練習しないととっさに出てこないよね、、、
- 決算書
- 読めた方が絶対に良い
- 改めてちゃんと読めるようになりたい、、、
【書評】「漫画 君たちはどう生きるか」を読んだ

- 作者: 吉野源三郎,羽賀翔一
- 出版社/メーカー: マガジンハウス
- 発売日: 2017/08/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (24件) を見る
小学校で読んだ、国語、道徳のようなノリ。 漫画版ではあるが、大事なところはノートに書いた文章という形でのガチ文章なので、あまり読みやすいという感じはしない。(原作は未読なので違いはわからない)
この年で読むと、普段意識してないけど確かにそうだよね〜、という感想で止まってしまうが、整理、明文化されて考えるきっかけにはなる。
若い時に読む事はもうできないので、何か悩みがある時にもう1度読みたい。
以下メモ
- ナポレオンの生涯
- 25歳くらいで初陣
- 35歳で皇帝(自分と同じ年齢、、
- 45歳で没落
- 強烈な20年。濃い
- 太く短く生きるって良いよね
- 昔はもっとそう思ってた。
- ナポレオンの戦いの事とかもっと知りたい
- ヨーロッパそろそろ旅行に行くし
- 生産関係
- みんなつながってる
- 無料で何でも手に入る時代だから、若い子に知ってほしい事だなぁ
- 世界の中心
- 子供の時は自分、大人に見ると客観できるようになる
- が、大人になってもなかなかできない
- 自分も忙しくなると、自分中心になってしまう、、、
- 子供の時は自分、大人に見ると客観できるようになる
- 突き詰めて考える
- ニュートンの万有引力の例
- 考えるじゃないけど、やりきるってのは大事
- 本を読み切る(速読の本に書いてた)
- 成功するまでやる(前職の社長が言ってた)
- 浦川君がかっこよすぎる
- 家が貧乏でも卑屈にならない
- 中学生?で既に働いている
- 弟(妹?)の面倒も見ている
- 自分をいじめてた奴(山口くん)が集団でやられそうになってるのを止める優しさ
- ちゃんと約束を守る
- 主人公、、、、
- 全体的に説教臭い
- 国語や道徳みたい
- 漫画だけど、一番大事なところは手紙(ノートだけど)という形のガチ文章
- 主人公にあまり好きになれない
- 頭でっかち
- 約束を守れない
- とは言え、誰しも失敗はあるので、そのリカバリをどうするか、というのは人生において本当に大事だと思う。
- ノウハウ本では無いので、読む年齢や環境によって感想は大きく変わると思う。
- 若い時に読んだほうが良い
- 辛い時に読んだほうが良い
- なぜ悩んだり、後悔したりするのか
- 本当はそうありたい、そういう事ができると思っているのにできないから
- 王様に一度もなった事がない人は、王様じゃない自分を恥じたりしない
- だから、自分が目指す姿ってのは、後悔している内容にヒントがある
- 本当はそうありたい、そういう事ができると思っているのにできないから
コワーキングスペースpaoの月額会員になりました
はい、タイトルの通りです。 「ナイト&ホリデーメンバー:平日18時~22時 土日祝10時~18時 」になりました。
コワーキングスペースとは
私の解釈ですが
コワーキングとは
フリーの人や作りたての会社の所属する人たちが、情報共有や協業を行いながら、同じ場所で働く(オフィスをシェアしたり)働き方。
コワーキングスペースとは
コワーキングをするための場所、、、なのですが、レンタルオフィス、シェアオフィスとの境目が曖昧になっていると思います。 コワーキングスペースだけど固定スペースがあって登記ができたり、あまり協業的なのはなくてただの作業スペースになっていたり。
何かしらの作業(主にPCを使う作業)向けのスペースとして、電源やネット環境が提供されていて、場合によっては交流会的なのがあったり、くらいの感じになっています。 コワーキングの色が強い所は、月額プランのみ提供で、契約にも審査があったりしますが、逆に薄いところは契約無しでのドロップイン(カフェ的な使い方)の利用がメインだったりします。
なぜコワーキングスペースを使う事にしたか
- 仕事以外の時間を充実させたい
- もともと多趣味
- ギター
- ゲーム
- アニメ
- 最近は特撮
- 旅行
- 読書
- これ以上増やすと破綻するので意識的に新しい趣味的なものは増やさないようにしている
- 自宅を趣味のための快適空間にしすぎてしまい、誘惑が多い
- 気がついたらAmazonプライムでずっと仮面ライダー見てる
- 趣味以外のスキルをもっと伸ばしたい
- ビジネス関係や技術系の本読んだり
- 個人プロダクト作ったり
- ライフプランについて考えたり
- お金について勉強したり
- 性格的に、外的要因のきっかけが無いと本気を出しにくいタイプ
- 職場に行くと仕事モードになる
- ライブが決まるとギターのやる気スイッチが入る
- 自宅は趣味のやる気が出る空間として固定されてしまった、、、
- もともと多趣味
- 自宅以外の作業に向いている快適な場所探し
- カフェ
- そもそも席がなかったりWifiが弱かったり電源が無かったりで難民になりがち
- コワーキングスペースのドロップイン(1回毎に支払い)
- 環境は良いが高くつく
- カフェ
なぜpaoにしたか
他のコワーキングスペースとの比較です。
- 場所
- 自宅から徒歩圏内
- 設備
- 飲み物無料
- コーヒーも無料
- 貸しモニタがある(けっこうレア)
- お菓子も少しある(無料!)
- 椅子が良い
- 背もたれがなかったり、固い椅子を使ってるコワーキングスペースけっこう多いです、、、
- USBやPCの電源アダプタ等の小物レンタルがある
- 仕切りがあるブースが多め
- 飲み物無料
- 料金
- 平日夜 + 土日のプランがある
- お値段もまあまあ
- △ 土日が18時までなのがちょっと不満
- コワーキング
- 交流会的なのは無さそうだが、そもそも私の目的じゃないので問題なし
一番の決め手は椅子です! 長時間作業する場所なのに、おしゃれだけど疲れる椅子を使っているコワーキングスペースが多すぎます、、、
使い方
- 平日の仕事終わりに寄ってく
- 飲み会とか無ければ
- 残業無ければ(基本しないようにする)
- 土日も特に予定無ければ行く
- 作業はその時の気分で
- 家ではあまり深く考えず、その時やりたい事をやる
まだ数日ですが、 今の所生活にメリハリがついて良い感じです。 仮面ライダーみながら、「あ~、あれやんなきゃな~、でもめんどいな~」となって後回しにしていた諸々に対応する時間と場所が確保された事で、自宅では変なプレッシャーが無くなりました。ルーティンって大事ですね。
【書評】「速読日本一が教える すごい読書術――短時間で記憶に残る最強メソッド」を読んだ

速読日本一が教える すごい読書術――短時間で記憶に残る最強メソッド
- 作者: 角田和将
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2018/03/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
具体的な読書術はわりと少なめで、本を読む時の意識(覚えるのが目的じゃないよ!なにか閃きを得て行動するのが目的だよ!)が主体。 速読系の本は初めて読んだが、ついつい覚える事を目的としていた事に気がつけただけで自分には価値があった。
以下メモ
- 社会人の読書は覚えるのが目的じゃない
- なんかしらのアウトプットまで出して自分とか周りを変えるのが目的
- ゆっくり1回読むよりも、速く3回読む
- 読んだら思い出す
- 気になったとこを読み返す
- 自分だったらどうするとか考える(読んでるときは気にしない。思い出す時に)
- アウトプットが目的だから
- 知ってることしか無い本でも、このやり方なら得るものがある
- 自分の知ってることを客観的にいってくれてる
- 1行1秒が目安
- 意外と遅い
- 集中力をもって
- ちゃんと読み切る
- 姿勢は本と目を並行に
- 目の運動もいいよ
- 嗅覚、聴覚で速読モードに切り替えるのもいいよ
- いわゆるルーチンだね
- 仕事終わりにコワーキングスペースにいって仕事以外の事考える時間作った
- 仕事も最近集中力が足りないので、なんかルーチンほしい
- いわゆるルーチンだね
- 筆者は元SE
- なので例えが自分にはわかりやすい
- 金融系の本がけっこう好きらしくて例によく出てくる
- いくつか読みたい本が引用されてた
- 金持ち父さん
- バジェットの法則のやつ
- 自分もお金ほしいから、金融系の本はちゃんと読んだほうが良い
- いくつか読みたい本が引用されてた
- 電子書籍も悪くないらしい
- 最近だと電子書籍の方が安い場合が多いしなぁ
- 置き場所も食わない
- 売れないので結果割高になる場合もある?
- 新作でも売った時の値段はたかがしれてるから気にしなくてOKか、、、
- 自分への投資だからある程度はしょうがない
- 1週間に1冊だとして、年間50冊。1冊2000円だと、100,000円。けっこういくね
- 最近だと電子書籍の方が安い場合が多いしなぁ
- アウトプット
- 紙に書き出す
- 自分はscrapboxで良いです。手書きよりPCの方が馴染んでるし、管理しやすいので
- 人と話す
- いい感じに話す機会がないなぁ、、、近くで読書会的なのがあればいいんだけど
- ブログに書く
- これは最近やってる
- 紙に書き出す
- 難しい本を苦手にしてる、ストレスを感じる人はけっこう多いらしい
- 自分はあまり無いのでラッキー
- とは言え、途中で挫折してる本がいくつかあるので、ちゃんと読み直そう(読み切る)
- 技術書でも同じ読み方で良いのかな~
- よく考えたら仕事でコード読むときもアウトラインだけ把握して全体構造掴んでから、詳細を追うとかやっていた
- StackTraceとか読んでるときもそう
- 技術書で読む時だけじっくり読んでたから、今までの読み方より、こっちの読書法の方が良さそう
- けっこう覚えているもんだなぁ
- 金持ち父さんよく出てくる
- 1秒サーチ?気になった所、曖昧だった所を読んだ後に探す
- 気になるところは付箋つけとく?
- 線ひくのはだめ。2回目以降、そこに目がいっちゃうから
- 本 × 経験 × 環境
- 森 -> 林 -> 木 のように、3回読む中で段々詳細を把握していく
- 失敗学のすすめ、っていう本
- 他人の失敗(本に書いてある)から学ぶ
- 最後の方はこんなに良い事あるよ!っていう宣伝ぽい
- やりかたまとめ
- 1,2回速く読む
- 思い出す
- 気になったとこ確認する
- 翌日にもう1回軽く読む
アプリのiPhoneX対応の必須化は更新は対象外だよ、という話
この記事の内容は2018/4時点での内容のため、古くなっています。 2018/7〜についてはこちらを参照。
アプリのiPhoneX対応の必須化は更新も対象になったよ、という話 - moyashidaisuke's diary
結論
先日、Appleが2018年4月以降の新規アプリをiPhoneX対応必須にするという発表がされました。 日本語訳されたサイトやSNS等で、「更新されるアプリも対象」とか、「Super Retinaは必須じゃないけどiOS 11 SDKの対応は必須」とか噂が飛び交っていましたので、Appleの公式に確認したところ、
「既存アプリの更新は気にしなくていいよ!(意訳)」
という明確な回答を得ました。 というわけでアプリ開発者のみなさん、急いで対応しなきゃ!と慌てる必要はありません。

経緯とか
アップル公式
Submitting iOS apps to the App Store - Apple Developer
Starting April 2018, all new iOS apps submitted to the App Store must be built with the iOS 11 SDK. All new apps for iPhone, including universal apps, must support the Super Retina display of iPhone X.
以下、google翻訳
2018年4月以降、App Storeに提出される新しいiOSアプリは、すべてiOS 11 SDKで構築する必要があります。ユニバーサルアプリを含むすべての新しいiPhone用アプリは、iPhone XのSuper Retinaディスプレイをサポートしている必要があります。
この、「all new」がどこまでかかるのか、というのが問題ですね。
既存アプリの更新の審査を申込む -> all new に含まれると読めなくもない
というのが混乱の元でしょう。
「iPhoneX 対応 アプリ」でググった結果の一位ページが間違ってるようなので、指摘を出しておきます。(反映されるかはわかりませんが、、)
所感
とは言え、今までのAppleの動きからすると、アプリの更新に対して適用されるのも時間の問題と私は考えています。 iPhoneXを使っているユーザーもそれなりにいるので、さっさと対応するに越したことはなさそうです。
おまけ
急いで対応してほしい!という受託案件が来たのですが、誠意をもって上記の対応をした結果、対応は延期になりました。しょうがないね。
2018/04/07 追記 指摘を出した結果、記事を修正いただきました! Apple、新規に登録されるアプリにiPhone Xの「ノッチ対応」を義務づけ | ギズモード・ジャパン
ブログのテーマ(見た目)を変えた
デフォルトの真っ白のやつを使ってたんだけど、味気ないのに飽きてきたので変えました。 新学期ですしね。
使ったテーマはこちらです。
公式の案内に従ってちょっとカスタマイズしています。 webgaku.hateblo.jp
- もともとサイドバーに色々要素いれてたので、2カラムに
- PCで余白ありすぎてメインの文章見にくかったので幅広げる
- レスポンシブに(スマホでもそれっぽく)
できたCSSはこちら
/* <system section="theme" selected="8454420450093337097"> */
@import url("https://blog.hatena.ne.jp/-/theme/8454420450093337097.css");
/* </system> */
/* 2カラムレイアウト */
#container #content {
width: 1160px;
}
#main {
width: 800px;
float: left;
}
#box2 {
width: 300px;
padding: 24px;
float: right;
margin-top: 0;
margin-bottom: 60px;
background-color: #fff;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
border-radius: 2px;
-webkit-animation-duration: 0.4s;
-webkit-animation-duration: 0.4s;
-webkit-animation-fill-mode: both;
-webkit-animation-fill-mode: both;
-webkit-animation-name: slideRight;
-webkit-animation-name: slideRight;
-webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
-webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
position: relative;
}
@-webkit-keyframes slideRight {
0% {
-webkit-transform: translateX(6.25em);
transform: translateX(6.25em);
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes slideRight {
0% {
-webkit-transform: translateX(6.25em);
transform: translateX(6.25em);
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
#box2-inner {
width: auto;
}
.hatena-module {
text-align: left;
padding-right: 0;
width: 300px;
float: left;
}
@media (max-width: 1024px) {
#container #content {
width: 95%;
}
#main, #box2, .hatena-module {
width: 100%;
float: none;
}
#box2 {
padding: 0;
background-color: transparent;
box-shadow: none;
border-radius: initial;
-webkit-animation-duration: initial;
-webkit-animation-duration: initial;
-webkit-animation-fill-mode: none;
-webkit-animation-fill-mode: none;
-webkit-animation-name: initial;
-webkit-animation-name: initial;
-webkit-animation-timing-function: initial;
-webkit-animation-timing-function: initial;
}
}
/* Responsive: yes */
【Laravel】【PHP】LaraLab vol.2に参加してきた
ちょっと前の話ですが、2018/03/15にLaravelの勉強会 LaraLab vol.2 に参加してきました。 https://laralab.connpass.com/event/81111/#feed
当日18時くらいに、早く仕事終わりそうだな〜、なんかないかな〜とconnpass眺めてたらLT枠が空いてたので、主催者さんに連絡してLT枠で急遽参加させてもらいました。
当日のスライドはこちら。
懇親会で質問されたのですがうまく答えられなかったので、もっと深掘りして良い感じにまとめたいところ。