はてなブログ「Material」テーマのカスタマイズ
前回はMaterialテーマを設定しました。
数ヶ月たっていくつか気になるところが出てきたので、色々カスタマイズします。
headingタグ(h1、h2とか。見出しタグ)
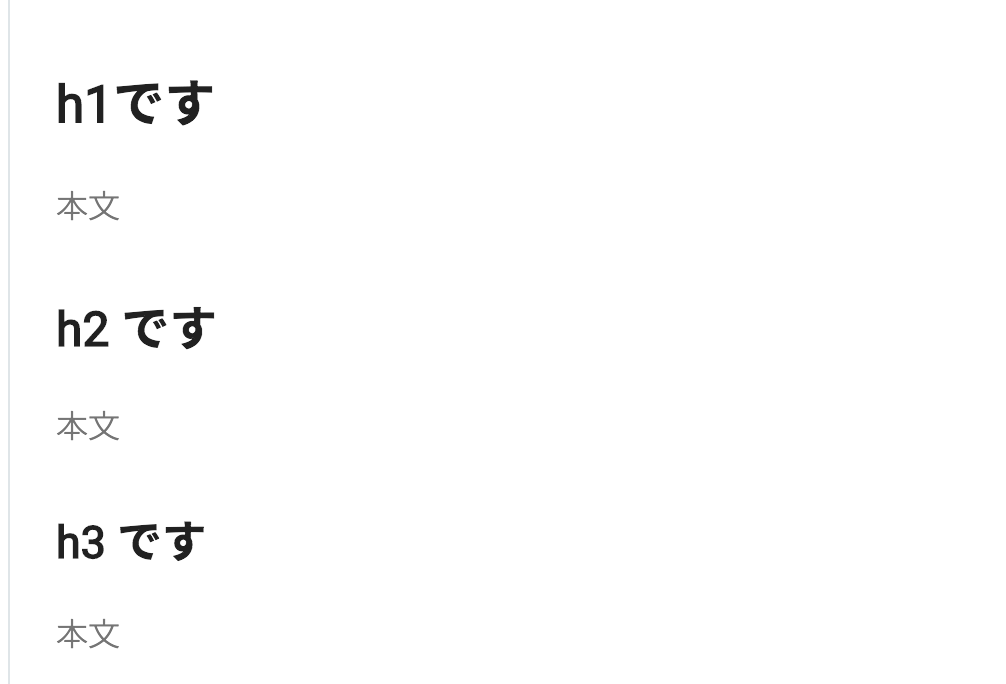
before

h1とh2とh3がほぼ同じ見た目なので、記事のブロックがわかりにくいです。 こういう事です。私にはほぼ同じに見えます。
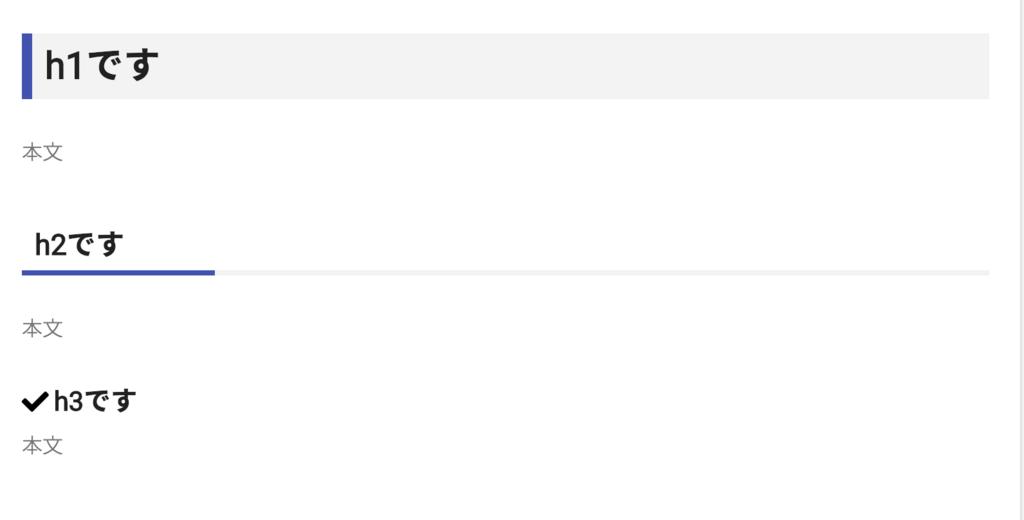
after

かっこよくなりました。
やったこと
fontawesomeの設定
これだけでは見た目変わりませんが、この後使います。
cssの設定
こちらの「みだし3種」を参考にいれました。
コードはこちらです。 - h1〜h3を対象に変光 - 色の変更(テーマカラーに合わせています) - 文字サイズをいい感じに調整 - marginとかpaddingをいい感じに調整
.entry-content h1 { padding: 4px 10px; background: #f3f3f3; border-left: 8px solid #3F51B5; margin:80px 0 30px 0; font-size: 180%; } .entry-content h2 { position: relative; border-bottom: 4px solid #f3f3f3; padding: 3px 10px; margin:40px 0 30px 0; font-size: 140%; } .entry-content h2::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background:#3F51B5; z-index: 2; content: ''; } .entry-content h3 { position: relative; padding-left: 1.2em; line-height: 1.4; margin:30px 0 8px 0; font-size: 130%; } .entry-content h3:before{ font-family: Font Awesome\ 5 Free; /*アイコンユニコード*/ content: "\f00c"; /*アイコン色*/ color: #000; position: absolute; font-size: 1em; left: 0; top: 0; }
これを、「デザイン」->「カスタマイズ」->「デザインcss」に追記しています。(追記じゃないと以前の変更が消えちゃうので追記です)
本文の調整
本文って言っているのは、h1とかじゃないところです。ここみたいなメインの文章ですね。
headingタグをいい感じにした結果、本文が - 左に寄りすぎている - 行ごとの隙間がせまい
と思ったので調整します。
before

after

すきまが多くなって見やすくなったと思います。
やったこと
.entry-content p{ margin:0 1em 1.5em 1em; line-height: 27px; }
これをさっきと同じく、「デザイン」->「カスタマイズ」->「デザインcss」に追記しています。
font変える
before

after

やったこと
body { font-family: "メイリオ", Meiryo; color: #555555 }
フォントの変更と、ちょっと色が薄すぎるな、と思ったので色の調整です。
これもさっきと同じく、「デザイン」->「カスタマイズ」->「デザインcss」に追記しています。
SNSボタンかっこよく
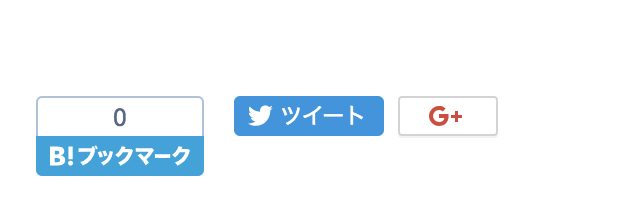
before

after

やったこと
Materialテーマの作者さんの紹介記事そのままです。
最終的なデザインCSS
/* <system section="theme" selected="8454420450093337097"> */ @import url("https://blog.hatena.ne.jp/-/theme/8454420450093337097.css"); /* </system> */ /* 2カラムレイアウト */ #container #content { width: 1160px; } #main { width: 800px; float: left; } #box2 { width: 300px; padding: 24px; float: right; margin-top: 0; margin-bottom: 60px; background-color: #fff; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26); border-radius: 2px; -webkit-animation-duration: 0.4s; -webkit-animation-duration: 0.4s; -webkit-animation-fill-mode: both; -webkit-animation-fill-mode: both; -webkit-animation-name: slideRight; -webkit-animation-name: slideRight; -webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1); -webkit-animation-timing-function: cubic-bezier(0.4, 0, 0.2, 1); position: relative; } @-webkit-keyframes slideRight { 0% { -webkit-transform: translateX(6.25em); transform: translateX(6.25em); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } @keyframes slideRight { 0% { -webkit-transform: translateX(6.25em); transform: translateX(6.25em); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } #box2-inner { width: auto; } .hatena-module { text-align: left; padding-right: 0; width: 300px; float: left; } @media (max-width: 1024px) { #container #content { width: 95%; } #main, #box2, .hatena-module { width: 100%; float: none; } #box2 { padding: 0; background-color: transparent; box-shadow: none; border-radius: initial; -webkit-animation-duration: initial; -webkit-animation-duration: initial; -webkit-animation-fill-mode: none; -webkit-animation-fill-mode: none; -webkit-animation-name: initial; -webkit-animation-name: initial; -webkit-animation-timing-function: initial; -webkit-animation-timing-function: initial; } } /* Responsive: yes */ .entry-content h1 { padding: 4px 10px; background: #f3f3f3; border-left: 8px solid #3F51B5; margin:80px 0 30px 0; font-size: 180%; } .entry-content h2 { position: relative; border-bottom: 4px solid #f3f3f3; padding: 3px 10px; margin:40px 0 30px 0; font-size: 140%; } .entry-content h2::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background:#3F51B5; z-index: 2; content: ''; } .entry-content h3 { position: relative; padding-left: 1.2em; line-height: 1.4; margin:30px 0 8px 0; font-size: 130%; } .entry-content h3:before{ font-family: Font Awesome\ 5 Free; /*アイコンユニコード*/ content: "\f00c"; /*アイコン色*/ color: #000; position: absolute; font-size: 1em; left: 0; top: 0; } .entry-content p{ margin:0 1em 1.5em 1em; line-height: 27px; } body { font-family: "メイリオ", Meiryo; color: #555555 } .sns-header, .sns-footer { padding: 0 24px; } .sns-area { margin: 30px auto 10px; padding: 0; overflow: hidden; table-layout: fixed; display: table; width: 100%; } .sns-area li { list-style-type: none; display: table-cell; vertical-align: middle; } .sns-area li:last-child { margin-right: 0 } .sns-link { position: relative; display: block; color: #fff; text-align: center; text-decoration: none; outline: none; overflow: hidden; height: 42px; line-height: 42px; } .sns-link::after { position: absolute; top: 50%; left: 50%; z-index: 2; display: block; content: ''; width: 0; height: 0; background-color: rgba(255,255,255,.3); border-radius: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); opacity: 0; } .sns-link:hover { text-decoration: none; } .sns-link:hover::after { -webkit-animation: circle .75s; animation: circle .75s; } @-webkit-keyframes circle { 50% { opacity: 1; } 100% { width: 300px; height: 300px; } } @keyframes circle { 50% { opacity: 1; } 100% { width: 300px; height: 300px; } } .sns-twitter { background: #55acee; } .sns-facebook { background: #3a5795; } .sns-bookmark { background: #00A5DE; } .sns-pocket { background: #ED4055; } .blogicon-twitter, .blogicon-facebook, .blogicon-bookmark, .blogicon-chevron-down { margin-right: 5px; } @media only screen and (max-width: 767px) { .sns-txt { display: none; } .blogicon-twitter, .blogicon-facebook, .blogicon-bookmark, .blogicon-chevron-down { margin-right: 0; } } /* 読者になる */ .hatena-follow-button { color: #fff !important; background: #4eacd1!important; }
だんだん大げさになってきて、管理が大変そうになってきました、、、