はてなブログのシェアボタンをいい感じにカスタマイズ

概要
はてなブログのテーマ「Minimalism」のソーシャルボタン(シェアボタン)ですが、目立たないかなぁ、、と思ったので(シンプルでかっこいいのですが)を色付きのもので目立つようにしてみました。
あわせて、はてブとFacebookはシェア数がのカウントも見えるようになりました。(Twitterは仕様変更でできなくなったらしい)
これでみんなシェアしてくれるとうれしいな!
before

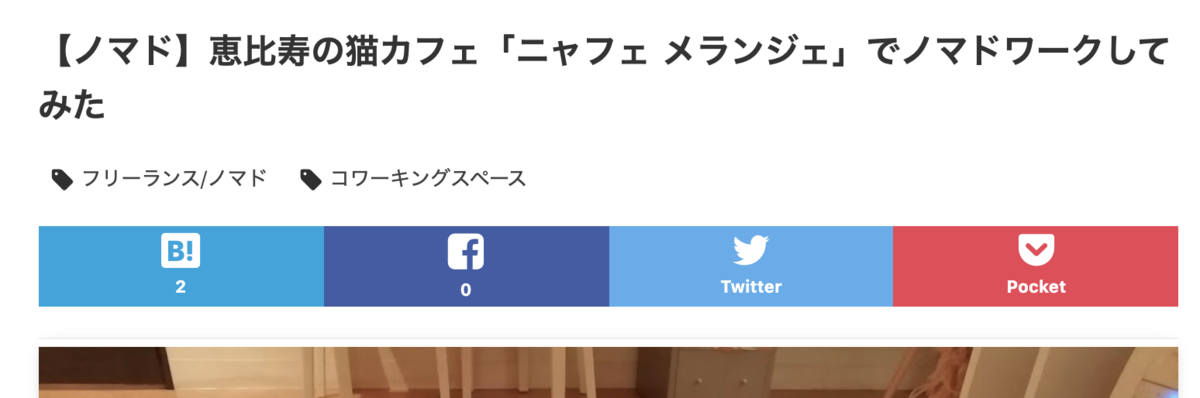
after

やり方
基本こちらの通りです。SHIROMAさんありがとうございます。
アイコン読み込み
設定→詳細設定→headに要素を追加 ※SHIROMAさんのと同じです
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
ソーシャルボタン配置
デザイン→カスタマイズ→記事→記事下 ※↑の「シェア数のカウント」に追記してください。間違って上書きしないように!
デザイン→カスタマイズ→記事→記事上
- googll+(ググタス)は削除
- twitterでシェアする時にブログタイトルが入るように
<!--シェアボタン--> <div class="share-area"> <div class="share-button"> <!--はてブ--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"> <i class="blogicon-bookmark lg"></i> <br> <span class="hatebu-count small-text"> <i class="fa fa-spinner fa-spin"></i> </span> </a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"> <i class="fa fa-facebook-square lg"></i> <br> <span class="facebook-count small-text"> <i class="fa fa-spinner fa-spin"></i> </span> </a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={URLEncodedTitle}-{URLEncodedBlogTitle}-&hashtags=はてなブログ&url={URLEncodedPermalink}" target="_blank" class="twitter-button"> <i class="blogicon-twitter lg"></i> <br> <span class="small-text">Twitter</span> </a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"> <i class="fa fa-get-pocket"></i> <br> <span class="small-text">Pocket</span> </a> </div> </div>
デザイン→カスタマイズ→記事→記事下
こちらには、ソーシャルボタンのシェア数の取得処理も混ぜます。
また、 ソーシャルボタンの位置も変更しています。
- googll+(ググタス)は削除
- twitterでシェアする時にブログタイトルが入るように
- ソーシャルボタンの位置を関連記事の下から記事本文の直下に変更
<!--記事直下にシェアボタンを表示する--> <div id="my-footer"> <!--シェアボタン--> <div class="share-area"> <div class="share-button"> <!--はてブ--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"> <i class="blogicon-bookmark lg"></i> <br> <span class="hatebu-count small-text"> <i class="fa fa-spinner fa-spin"></i> </span> </a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"> <i class="fa fa-facebook-square lg"></i> <br> <span class="facebook-count small-text"> <i class="fa fa-spinner fa-spin"></i> </span> </a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={URLEncodedTitle}-{URLEncodedBlogTitle}-&hashtags=はてなブログ&url={URLEncodedPermalink}" target="_blank" class="twitter-button"> <i class="blogicon-twitter lg"></i> <br> <span class="small-text">Twitter</span> </a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"> <i class="fa fa-get-pocket"></i> <br> <span class="small-text">Pocket</span> </a> </div> </div> </div> <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp); </script> <!-- シェア数のカウント --> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script> //Facebookのシェア数を取得 function countFacebook(url, selector) { $.ajax({ url: 'https://graph.facebook.com/', dataType: 'jsonp', data: { id: url } }).done(function (res) { if (res.share && res.share.share_count) { $(selector).text(res.share.share_count); } else { $(selector).text(0); } }).fail(function () { $(selector).text('0'); }); } //はてなブックマークではてブ数を取得 function countHatebu(url, selector) { $.ajax({ url: 'https://b.hatena.ne.jp/entry.count?callback=?', dataType: 'jsonp', data: { url: url } }).done(function (res) { $(selector).text(res || 0); }).fail(function () { $(selector).text('0'); }); } $(function () { countFacebook('{Permalink}', '.facebook-count'); countHatebu('{Permalink}', '.hatebu-count'); }); </script>
css
デザイン→カスタマイズ→デザインCSS
何点か修正しています(コメント参照)。
元々のデザインだと左側にボタンが寄っていたので、画面横幅いっぱいになるようにしました。
/* シェアボタン */ .share-area { margin: 20px 0; } .share-button { text-align: center; /* 真ん中寄せ */ font-size: 0; /* ボタンの間の謎の隙間削除 */ } .share-button a { display: inline-block; width: calc(100% / 4); /* 画面幅いっぱいになるように調整 */ height: 52px; padding: 4px 0; line-height: 18px; font-size: 16px; font-weight: bold; text-align: center; color: #fff; text-decoration: none; vertical-align: bottom; transition: all 0.4s; -webkit-box-sizing: border-box; box-sizing: border-box; } .share-button a:hover { opacity: 0.6; transition: all 0.4s; } .share-area i, .share-area .lg { font-size: 24px; } .share-button .hatena-bookmark-button .lg { font-size: 32px; } .share-button .hatena-bookmark-button { padding-top: 1px; padding-bottom: 6px; } .share-button .twitter-button { padding-top: 5px; } .share-button .facebook-button .lg { font-size: 27px; margin-top: -1px; } .share-button .twitter-button .lg { font-size: 27px; } .share-area .small-text { font-size: 11px; } .share-area .fa-spin { font-size: 8px; color: #fff; } .share-button .hatena-bookmark-button { background: #00A4DE; } .share-button .facebook-button { background: #405BA7; } .share-button .twitter-button { background: #55ACEE; } .share-button .googleplus-button { background: #C53727; } .share-button .pocket-button { background: #EE4256; }
まとめ
どうでしょう?よかったらコピペして使ってみてくださいね。 (だんだんMinimalismから離れてきましたね、、、)