はてなブログのテンプレート「Minimalism」をカスタマイズした②
- 概要
- safariで見た時にフォントが違う
- ブログタイトル部分の縦の余白を小さくしたい
- 行間を全体的に調整する
- 画像にいい感じの枠をつけたい
- twitterのシェアボタンでタイトルしか連携されない
- まとめ
概要
前回の残りをやっていきます。
safariで見た時にフォントが違う
フォントの指定が雑だからでした。
before
body { font-family: "メイリオ", Meiryo; }

after
テンプレート「Minimalism」側で各ブロック毎にフォントを上書きしてたりするので、個別に設定しないとダメ && 環境によっては存在しないフォント指定してたのが原因。めんどくさい、、、
さらに、Safariのデフォルトのフォントが「明朝体」(なにゆえ、、)のため、うまく設定が効いてない箇所については「明朝体」になってしまうという事でした。
私の環境では「メイリオ」はなぜか太字体しか使えないようだったので、Chromeの標準フォントになっていた「ヒラギノ角ゴ Pro」をメインにしました。「ヒラギノ角ゴ Pro」が使えない時のフォントは適当。
/* 全体 */ body { font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; } /* タイトルのフォント変更 */ #blog-title{ font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; } /* タイトル説明のフォント変更 */ #blog-description{ font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; } /* 記事のフォント変更 */ .entry-content { font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; } /* 記事タイトル・カテゴリータイトルのフォント種類・文字間隔(20190601)変更 */ .entry-title, .archive-heading { font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; } /* プロフィールIDのフォント種類変更 */ .id a { font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; } /* プロフィールのフォント種類変更 */ .hatena-module-profile .profile-description { font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ","MS Pゴシック",Osaka,sans-serif; }

ブログタイトル部分の縦の余白を小さくしたい
特に画像設定したりしてないので、無駄スペースになっちゃってる(特にスマホの時)ので狭くします。
before
#top-box { margin-top: 0; } #top-editarea { margin-bottom: 0; } #gnav { margin-bottom: 0; } #top-box .breadcrumb { border-top: none; }

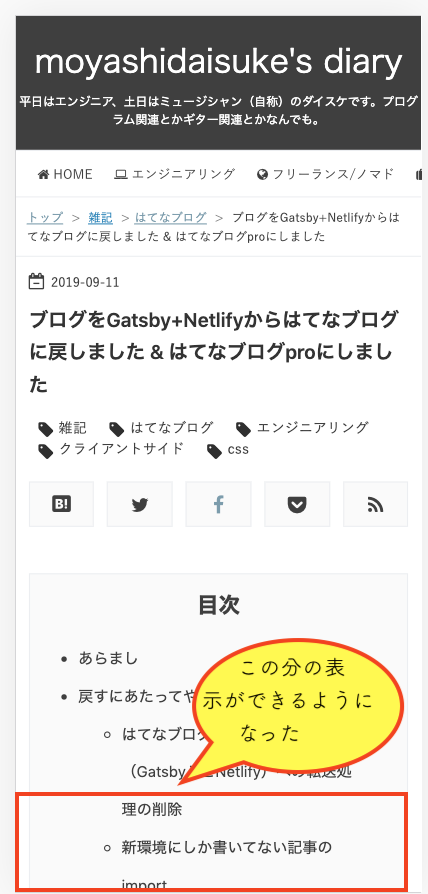
after
余白調整したりフォントサイズ調整したりして、ファーストビューに本文ができるだけ表示されるようにしました。
#blog-title { padding: 20px 0; } @media screen and (max-width: 640px) #blog-title { text-align: center; padding: 15px 0 15px; margin: 0; } @media screen and (min-width: 1139px) #content { margin: 10px 55px; } .page-entry .breadcrumb { margin-bottom: 0; } #top-box { margin-top: 0; margin-bottom: 0; font-size: 70%; } #top-box .breadcrumb { border-top: none; } #top-editarea { margin-bottom: 0; } .entry-header { padding-bottom: 0; margin-bottom: 0; } @media screen and (max-width: 640px) .entry .entry-header { padding-bottom: 0; } #gnav { margin-bottom: 0; } .categories { font-size: 70%; }

行間を全体的に調整する
全体的にゆったり目になっていますが、特にスマホで見た時にスクロールしないと読めない感が強かったので、全体的にもう少しせまくします。 また、目次はコードブロックも同じ間隔になっていて読みにくいので、いい感じにします。
before

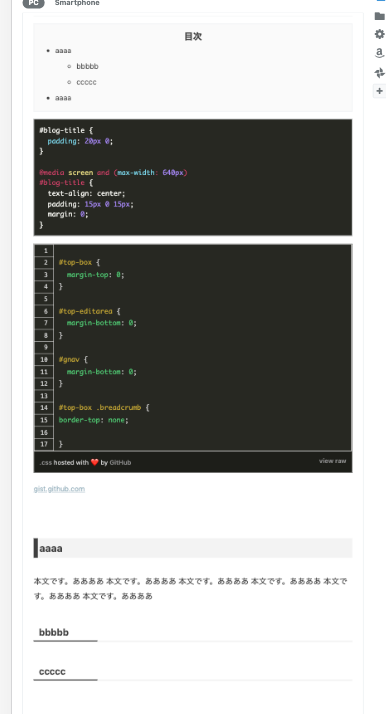
after
頑張って調整、、 gistの色については、こちらを参考にさせていただきました。
.entry-content { line-height: 28px; } .table-of-contents::before { font-size: 17px; top: 10px; } .table-of-contents { padding: 35px 40px 10px; } .table-of-contents li a { line-height: 30px; } pre.code { line-height: 20px; font-size: 13px; } .entry-content pre { padding: 10px; } .gist{ background-color: #272822 !important; font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック Medium', meiryo, sans-serif; } .gist .highlight{ background-color: #272822 !important; } .gist .blob-code-inner { font-family: Monaco,Consolas,Courier New,Courier,monospace,sans-serif !important; font-size: 13px !important; } .gist .blob-code-inner, .gist .blob-num { color: #ccc !important; } .gist .pl-s, .gist .pl-pds { color: #a170b3 !important; } .gist .pl-e, .gist .pl-en { color: #c2a300 !important; } .gist .pl-c1, .gist .pl-s .pl-v { color: #00cc66 !important; } .gist .pl-k { color: #0099d1 !important; } .gist .gist-meta { color: #ccc !important; background-color: rgba(0, 0, 0, .25) !important; } .gist .gist-meta a { color: #888 !important; }

画像にいい感じの枠をつけたい
画面のキャプチャをとった時に特にそうなのですが、背景と一体化してわかりにくいので、ぼやっと影をつけました。
after
参考にさせていただきました。
.entry-content img {
box-shadow: 0px 1px 10px -6px rgba(0, 0, 0, 0.5); /*横方向 下方向 ぼかし 広がり 色 */
}

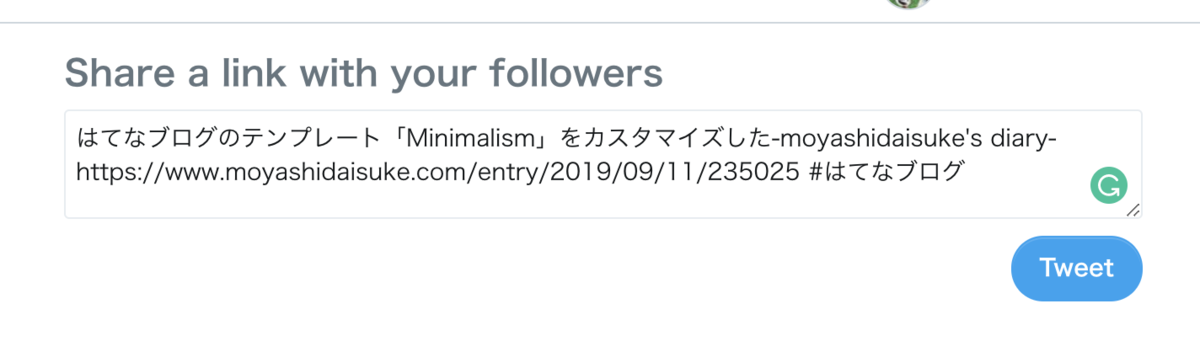
twitterのシェアボタンでタイトルしか連携されない
after
ブログのタイトル、記事のURL、ハッシュタグとして「#はてなブログ」を連携するようにしました。
<div class="shrbtn"> <!-- HatenaBookmark --> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="share_btn"> <span class="htvcenter" style="line-height: 1.6;"> <i class="blogicon-bookmark" style="font-size:22px"></i> </span> </a> <!-- twitter --> <a href="http://twitter.com/intent/tweet?text={URLEncodedTitle}-{URLEncodedBlogTitle}-&hashtags=はてなブログ&url={URLEncodedPermalink}" class="share_btn"> <i class="fa fa-twitter"></i> </a> <!-- facebook --> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share_btn"> <i class="fa fa-facebook"></i> </a> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share_btn"> <i class="fa fa-get-pocket"></i> </a> <!-- feedly --> <a href="http://feedly.com/i/subscription/feed/https://www.moyashidaisuke.com/feed" target="_blank" class="share_btn"> <i class="fa fa-rss"></i> </a> </div>

まとめ
いや〜、やり始めると沼ですね、これは、、、 cssの変更がGUI上からしかできないのとホットリロードは無いので、修正、確認のサイクルがとても面倒でした、、今時の開発環境って良く出来てるんだなぁ、、(白目)