はてなブログのテンプレート「Minimalism」をカスタマイズした
- 概要
- なぜ「Minimalism」?
- pro関係ないけど変えた
- とりあえずテンプレ適用
- 「Minimalism」をカスタマイズ(公式記事参考に)
- 「Minimalism」をカスタマイズ(独自)
- TODO
概要
前回、はてなブログに戻ってきてproに変えたので、その熱量のままデザイン周りもリニューアルしました。
リニューアル前は「Material」のテンプレートを使っていました。
なぜ「Minimalism」?
一番人気だったから。 一番人気という事は、
- 多分良くできている
- 困った時の情報が多い
という事なので。あまりカスタムする事に労力は割きたくないので(そのためにはてなブログに戻ってきた)、シンプルなのも良いと思いました。
あと、タブっぽくカテゴリ毎ページへ遷移できるようにしたかった(このブログジャンルが広いので)のですが、公式に対応してるのもポイントです。
pro関係ないけど変えた
1ページあたりの表示件数7->15

デフォルトの記事サムネ設定

とりあえずテンプレ適用
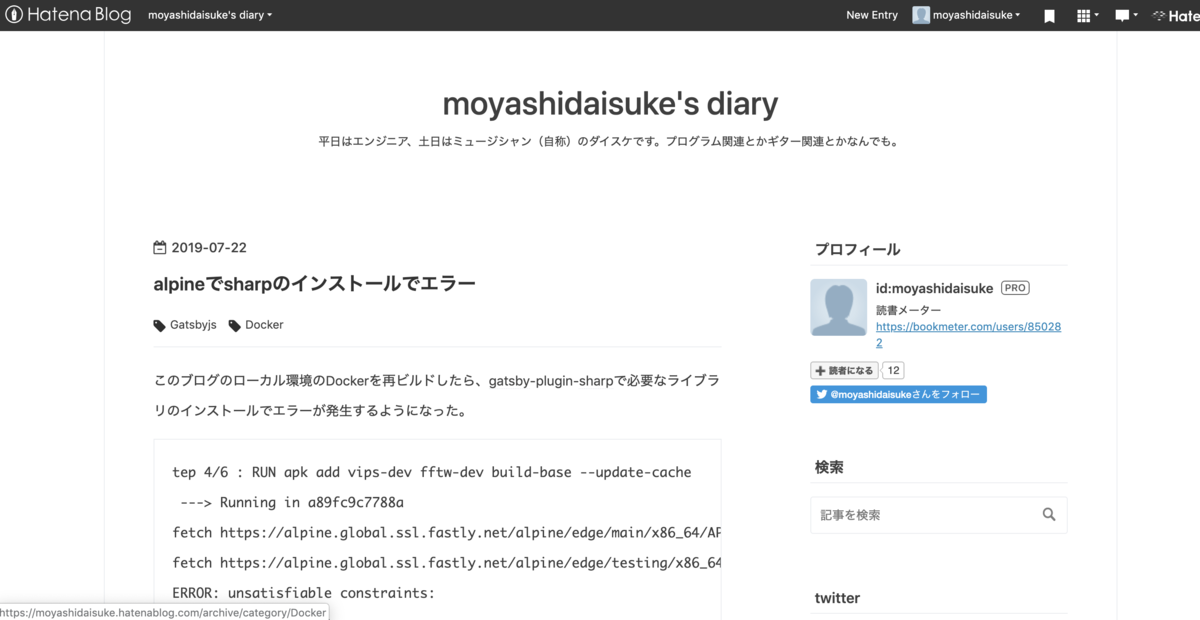
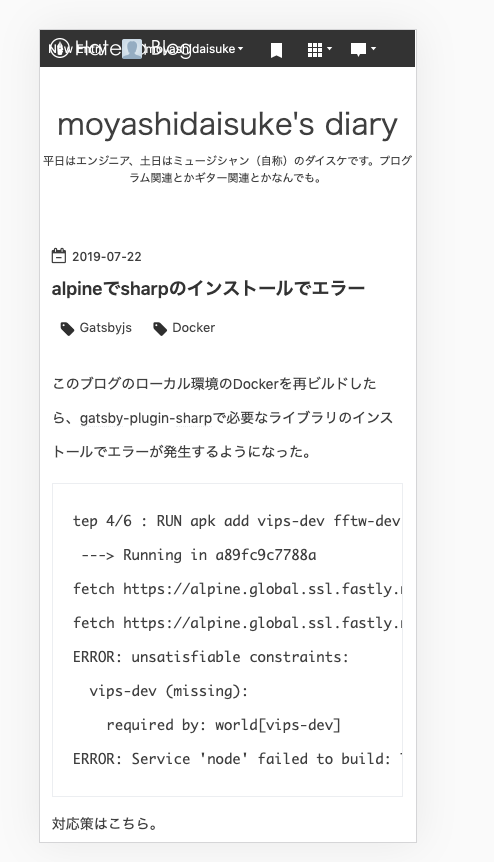
before


after


「Minimalism」をカスタマイズ(公式記事参考に)
テーマの公式記事を参考にカスタマイズを進めます。
レスポンシブデザインに設定する
設定するだけでうまくいきました。
トップページを一覧形式にする
前述の通り、済。
ブログ名が全角(日本語)の場合
今の所関係無し。(何も考えてない名前なのでどうにかしたい
ナビゲーションメニューを設置する
カテゴリ決めてないので仮で。(インデントだけ修正しました。) gist.github.com
after


いい感じ。
シェアボタンを設置する
テーマの公式記事の通り。 いい感じ。
after


ヘッダーを好きな色に設定する
全体的に真っ白すぎてまぶしかったので、落ち着いた色味を追加してみました。 背景色は本文のtextと合わせてあります。
after
ちょっと渋い気もするけど、まあとりあえず。(色のセンスが無い、、、)


見出しデザインについて
前のテーマの時に設定したやつを元にしました。(色とフォントサイズを調整)
まあまあかな。
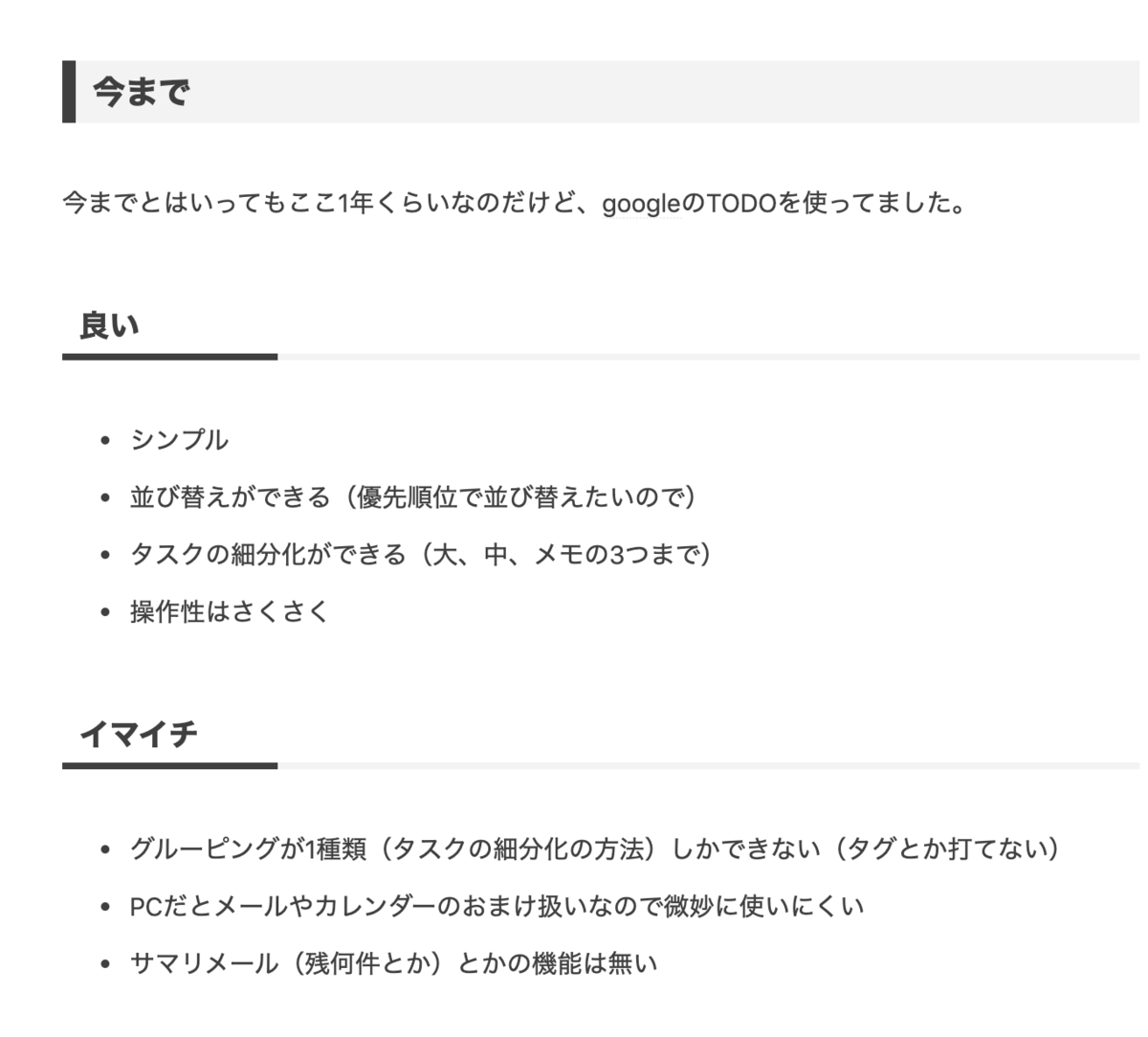
after

「Minimalism」をカスタマイズ(独自)
画像を小さくする
フォントに比べて画像の主張が強くて見にくいな〜と思ったので調整。 特に縦長画像の時に横までめいいっぱい=縦にも長いという感じだったので、いい感じになるように調整。
before

after

コードのシンタックスハイライト変更
コード書く事が多いので。いただきました。 wakalog.hatenadiary.jp
パンくずリストの表示
SEO的にもいいらしいです。
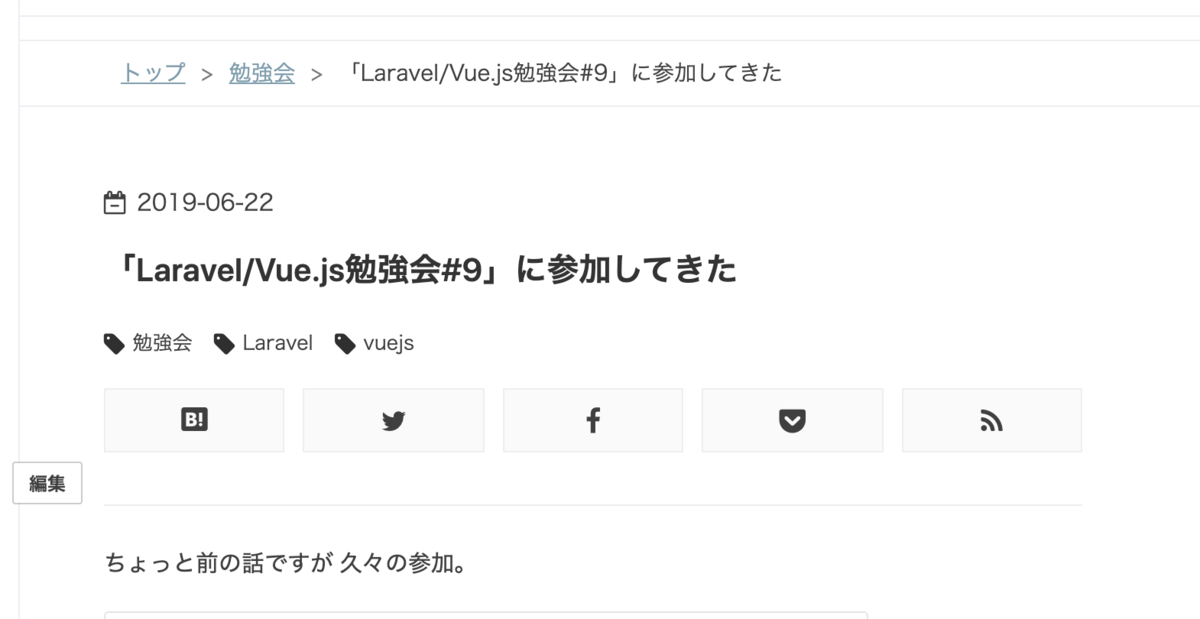
after

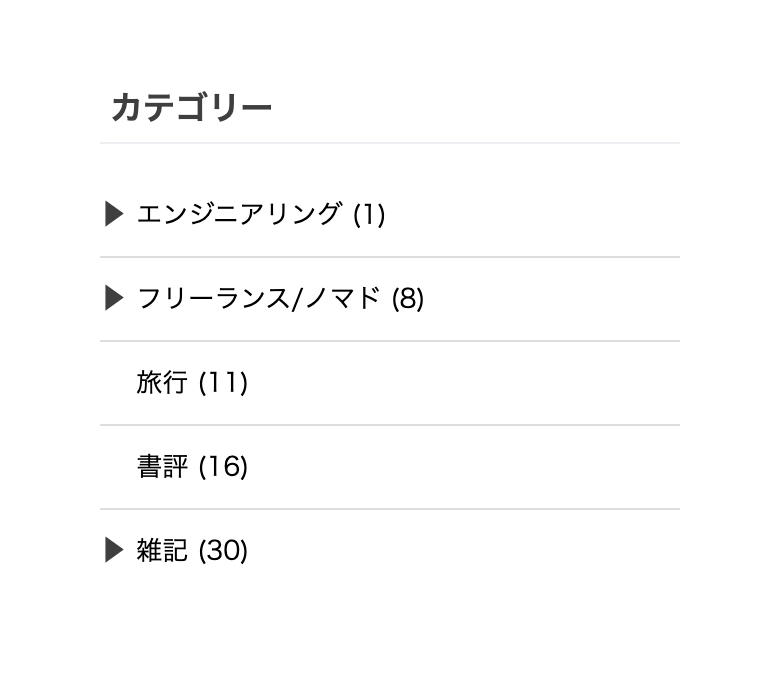
カテゴリの階層化
ブログのタイトル下にメニューを増やしたのでカテゴリページへのリンクを貼りたいのと、このブログのカテゴリ広すぎて意味わからないので(私の趣味嗜好のせい)グルーピングしたいので、整理する事にしました。
まずは親カテゴリですが、
- エンジニアリング
- 旅行
- フリーランス/ノマド
- 書評
- 雑記
に分類する事にしました。
これに従って、カテゴリ本体の設定と、記事についているカテゴリの設定を変更します。ひたすら手作業、、、
お、いい感じ!


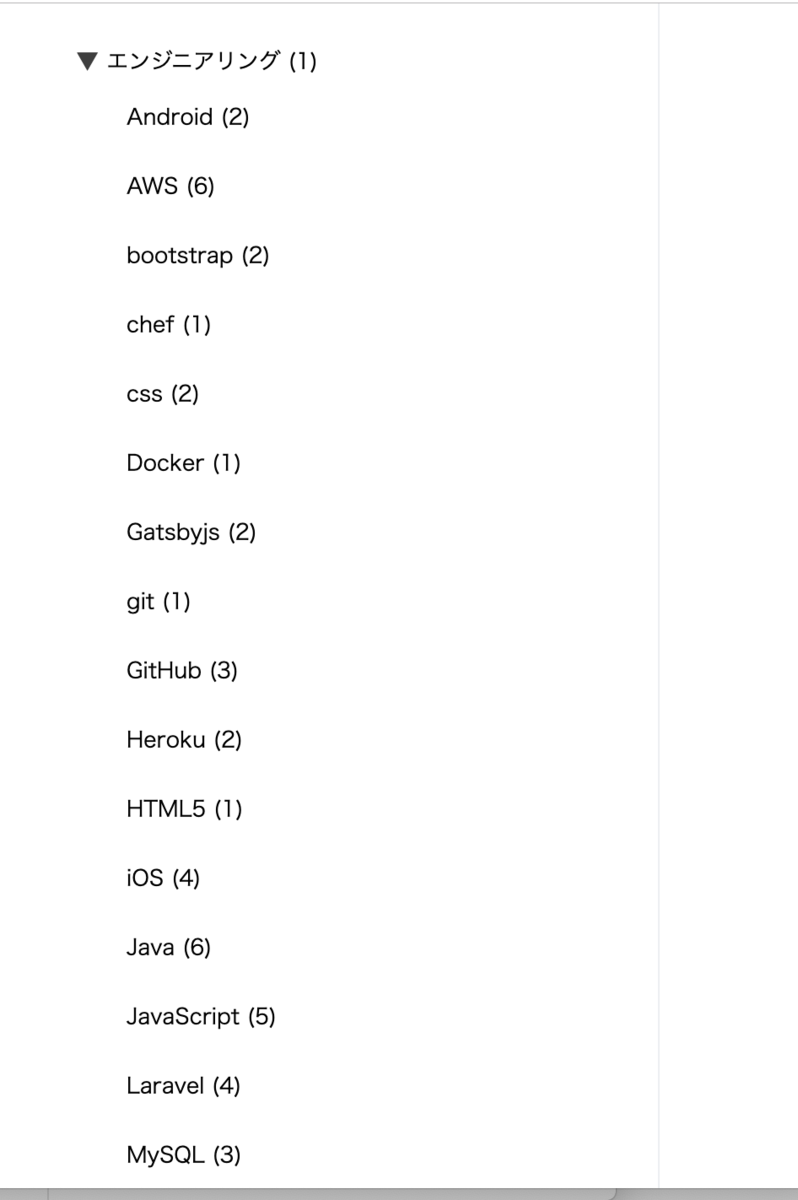
と思いましたが、エンジニアリングの下のカテゴリが多すぎるので、さらに階層化する事に、、、

- エンジニアリング-サーバサイド
- エンジニアリング-クライアントサイド
- エンジニアリング-アプリ
分け方には異論が出そうですが、まああまり深い意味はないので勘弁してください、、、
頑張ってわけたので、親カテゴリをメニューに追加します。
after
いい感じ

ナビゲーションメニューまわりレイアウト調整
なんかへんな隙間ができてたりしたので調整。
after

TODO
気になったけどきりが無いので後回しにしたこと
- ブログタイトル部分の縦の余白を小さくしたい
- コードブロックの行間を小さくしたい
- 画像に枠とかshadowをつけてわかりやすくしたい
- gistで貼った時の見た目を、直接書いた時の見た目に合わせたい
- カテゴリー一覧の「▶」の色が月別アーカイブの色と違うので合わせたい
- twitterの共有した時にタイトルしか共有されない
- 目次の余白が大きすぎる気がする
- safariで見た時にフォントが違う
やり始めるときりがない、、、